下記をお勉強させていただいた。
人間の脳は複雑な情報よりも単純化された情報を処理しやすい。
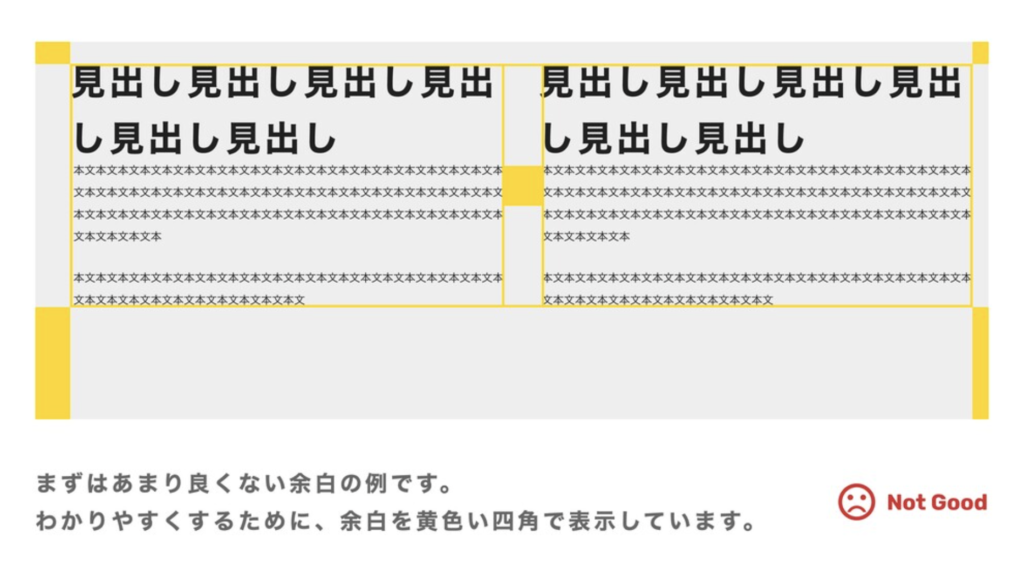
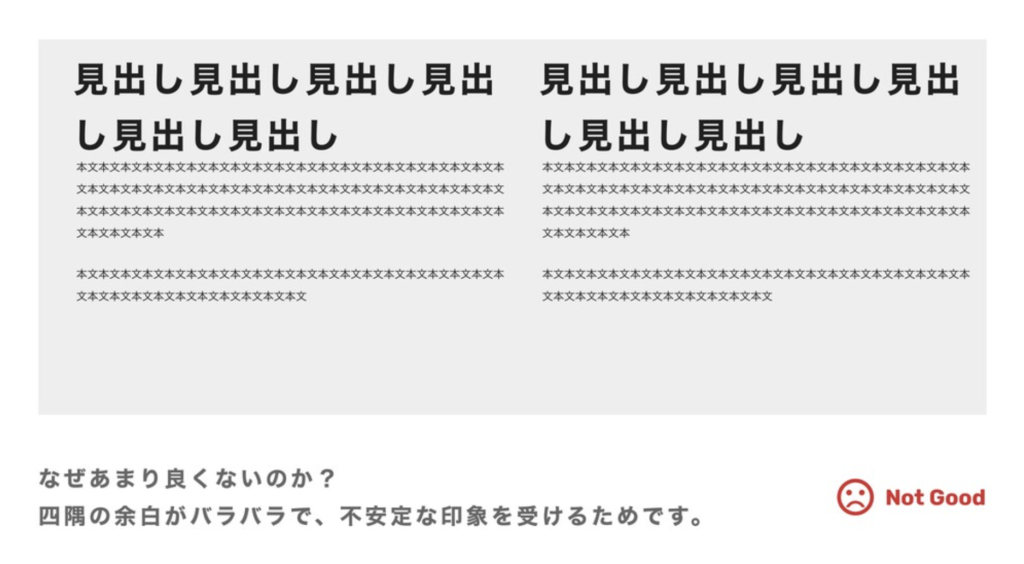
余白は情報を整理するための空間であり、結果的にすっきりと整理された情報はわかりやすく、印象がよくなる。という寸法だ。
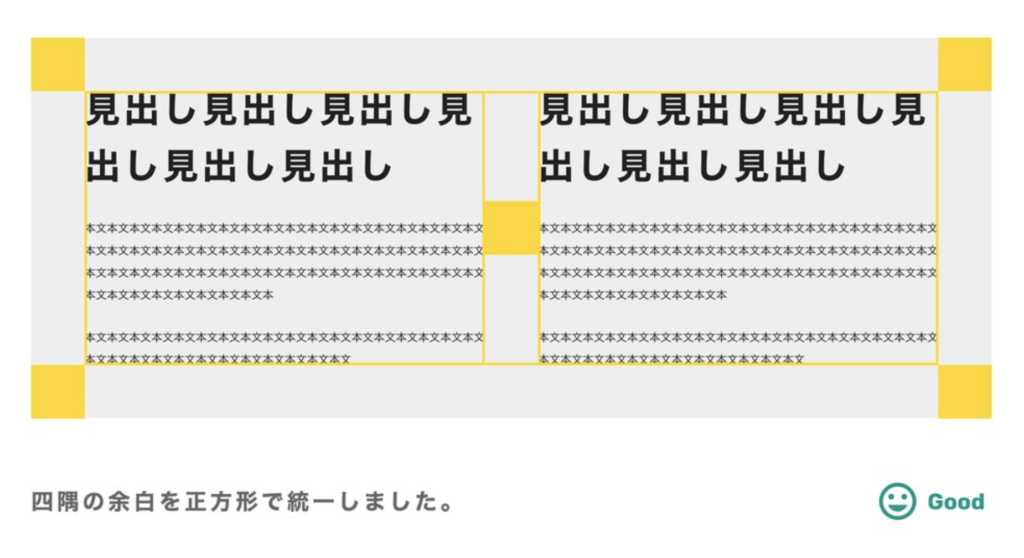
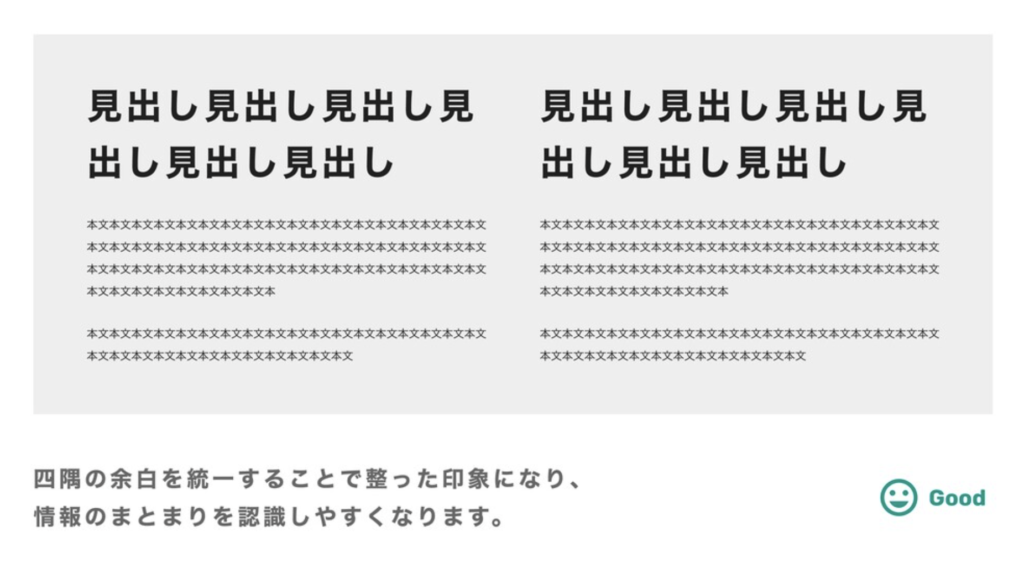
余白を正方形で統一する




正方形は縦横の幅が同じであるため、余白の統一感ができる。
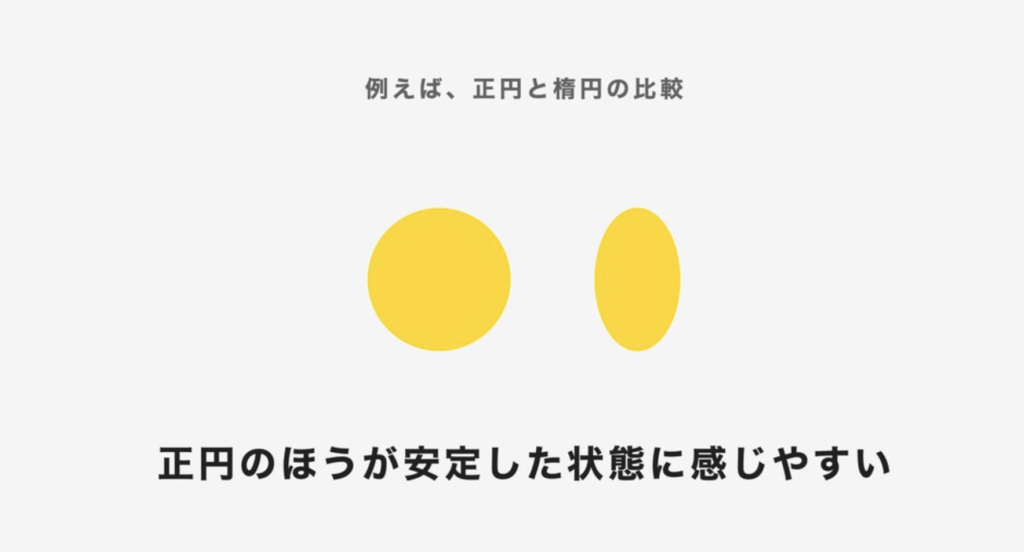
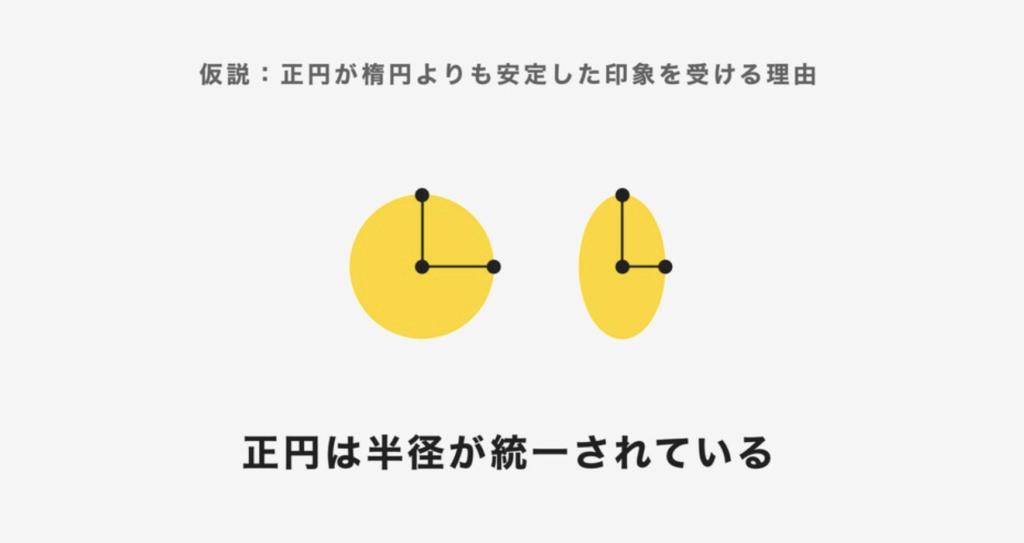
形状が統一された状態を人間の脳は安定していると解釈するため、整理されていると錯覚させる効果がある。


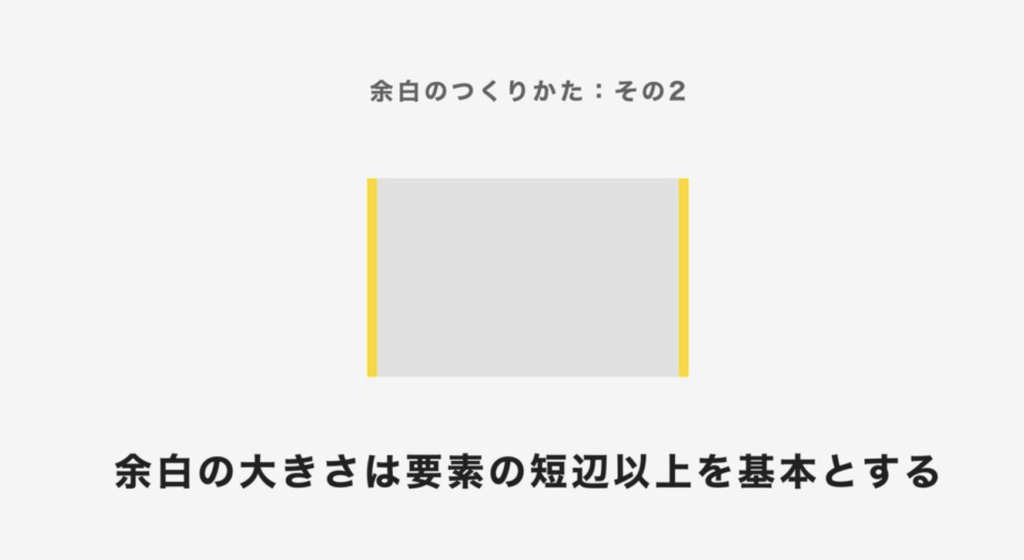
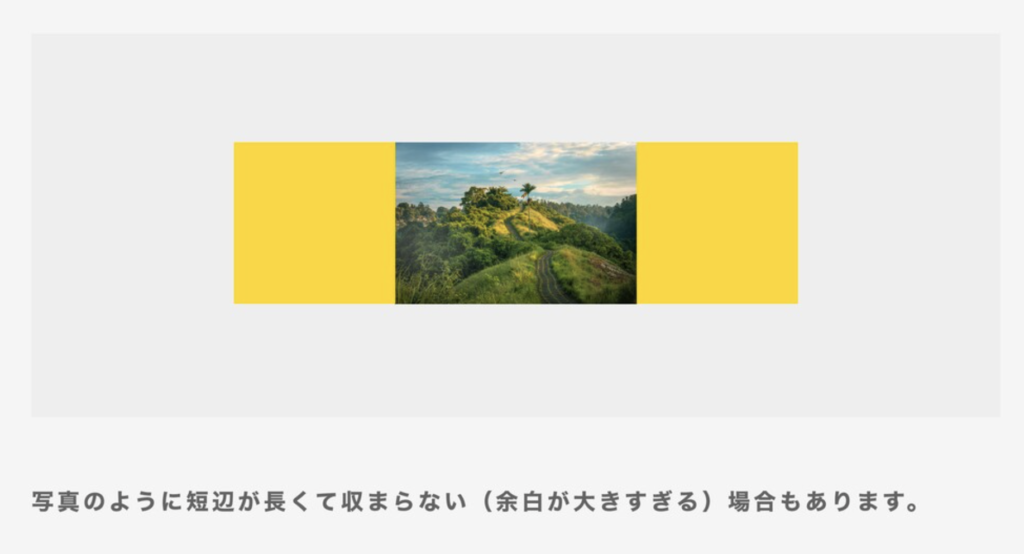
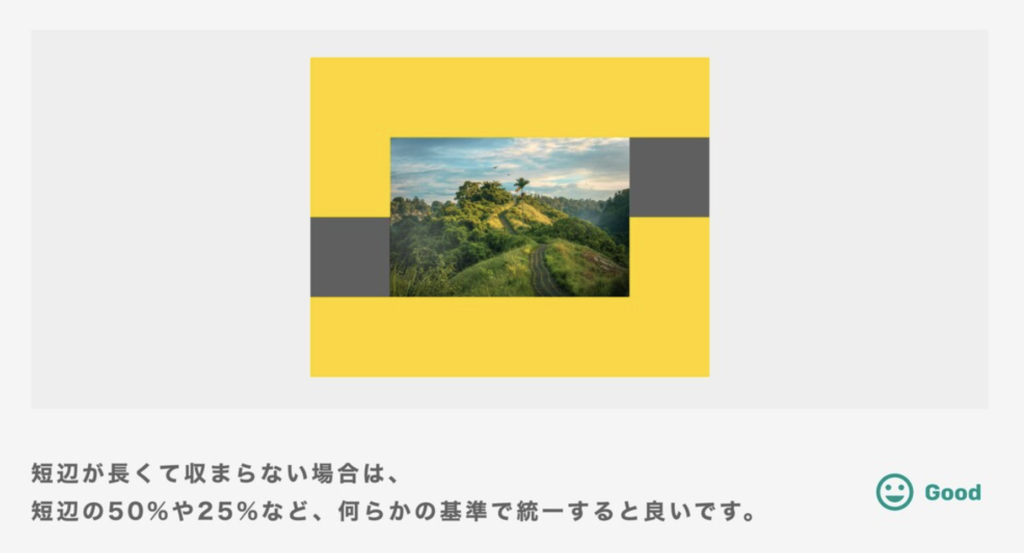
余白の大きさは要素の短辺以上を基本とする













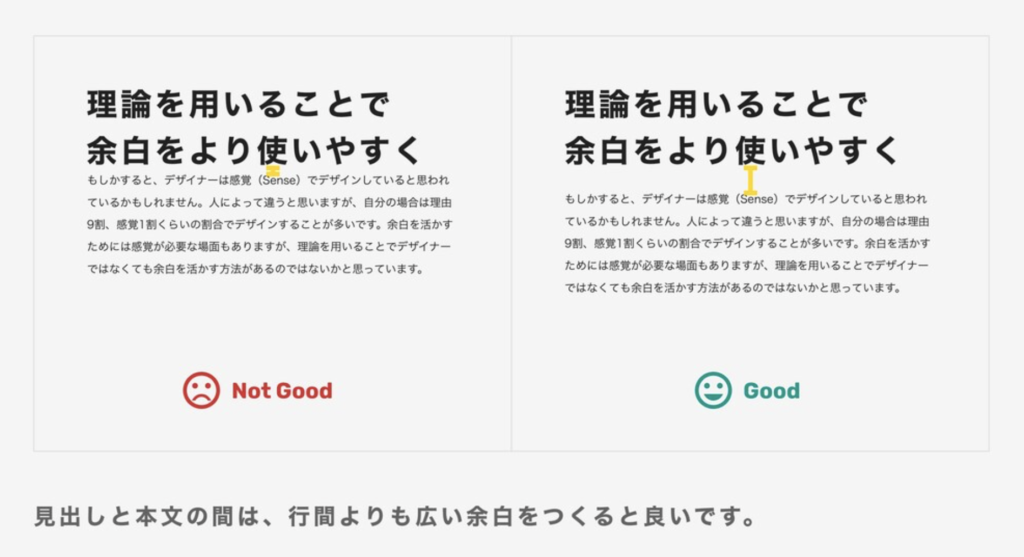
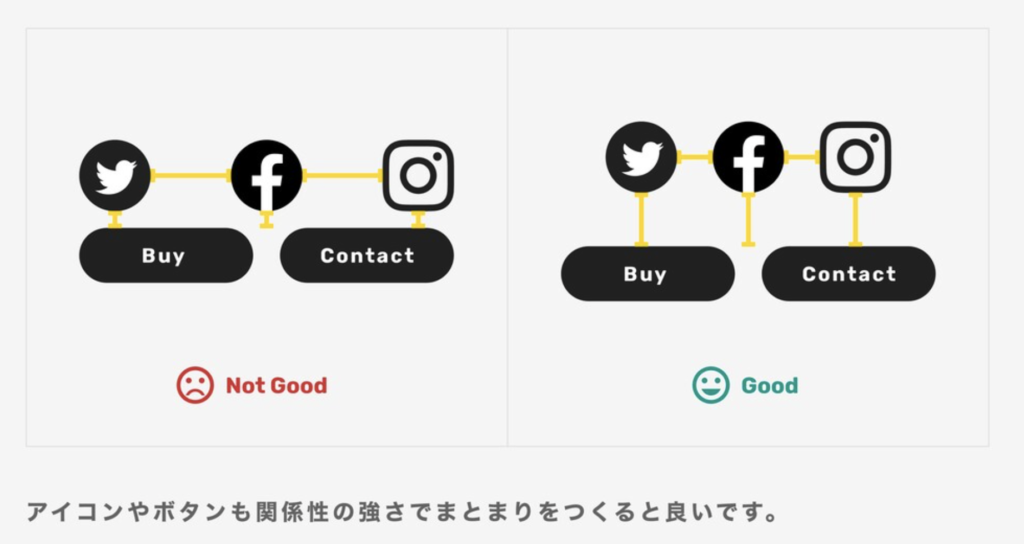
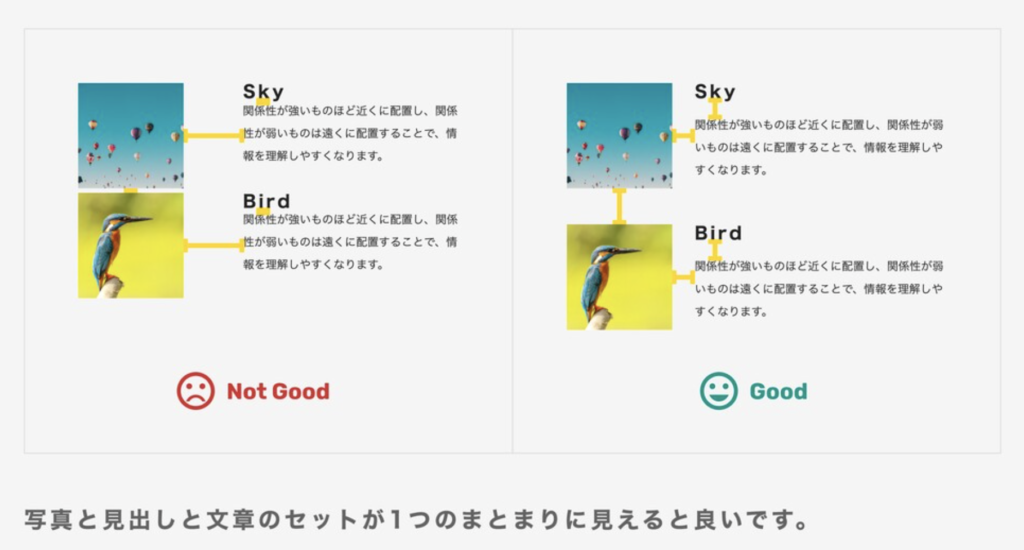
要素と要素の関係性の強さで決める




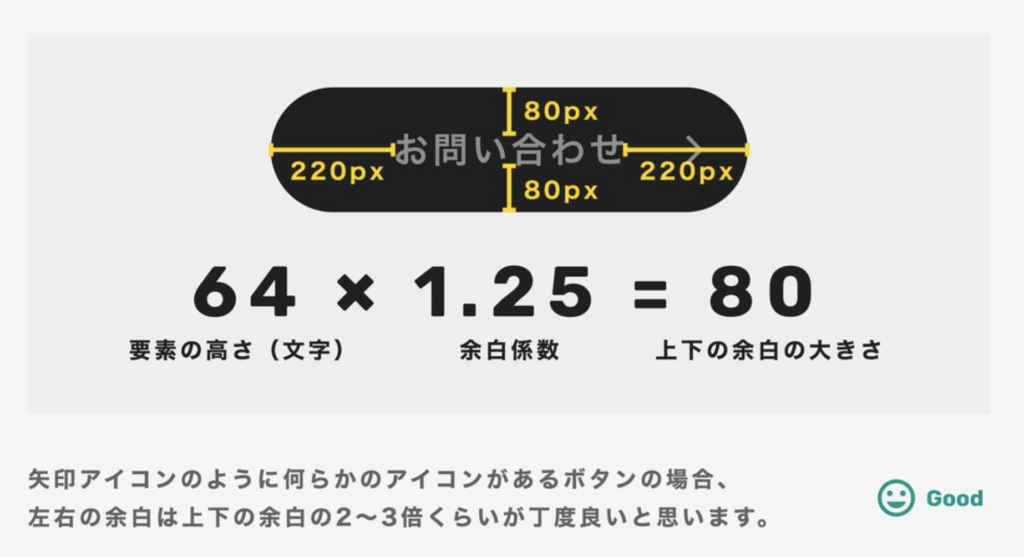
より簡単に考えるのであれば、要素の2倍程度の大きな余白を取ってみて、詳細に設計するみたいな感じでもいい。
あまり深く考えすぎると進まず、よい感情を持つデザインにもならない。