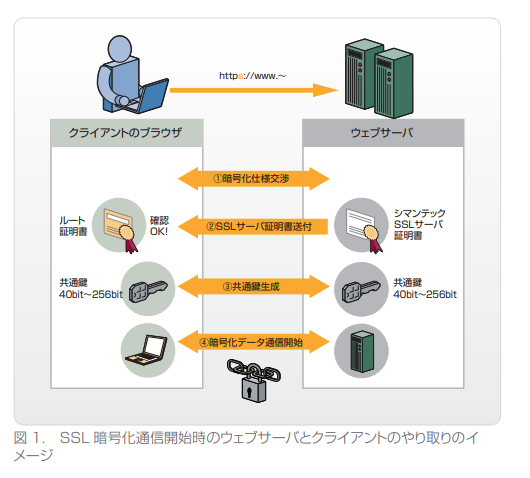
SSL/TLSとは
SSL(Secure Socket Layer)/TLS(Transport Layer Security)はインターネット安全にデータを送受信するためのプロトコル 。実際にSSL通信するときには、OpenSSLというオープンソースのソフトウェアを使うことがほとんど。
SSL3.0からバージョンアップするときにTLS1.0という名前がつけれらるようになったため、TLSはSSLの後継だが、SSLという言葉の認知度が高く、いまだSSLを使用している。
SSLはあくまで「データを安全に送信するためのプロトコル 」なので、様々なものと組み合わせて使う。
例:FTPS(FTP+SSL)、HTTPS(HTTP+SSL)、SMTPS(SMTP+SSL)
WebサイトをSSL化するにあたって
作業の流れ
VPSで作業する場合は、下記のような手順となるが、AWSのELBとACMを組み合わせて使ったりなどで、だいぶ自動化できる。
1. サーバーで秘密鍵を作成する
秘密鍵は「.key」「.pem」といった拡張子で作成されることが多い。
このファイルは限られた人だけが操作できるようにすべき。
opensslコマンドで秘密鍵を生成できる。
パスフレーズは設定しなくていい(設定した場合、サーバー起動時に再度入力する必要があるため、そのままだと自動で起動しない。自動化するにしてもパスワードをどこかしらテキストファイルに書く必要があり、それではパスワードを設定する必要あり、意味がなくなるため)。
$ openssl genrsa -out /etc/nginx/ssl/ssl-secret.key 2048
$ chmod 600 /etc/nginx/ssl/ssl-secret.key
# パスワードありで作成した秘密鍵をパスフレーズなしで作成することも可能
$ openssl rsa -in with-passphrase.key -out without-passphrase.key2.CSRを作成
CSR(Certificate Signing Request – 証明書リクエスト)を作成する。拡張子は「.csr」が多い。
このファイルは認証局に対してSSL証明書の発行と署名をリクエストするためのファイルである。
これもopensslコマンドで作成できる。
$ openssl req -new -key ssl-secret.key -out ssl-request.csrコマンドを入力し、必要事項を入力するとファイルが作成される。
入力必須項目は下記。これらの項目はSSLを適用するWebサイトの情報にする。
- Coutry Name:「JP」など
- State or Province Name(都道府県):「Tokyo」など
- Locality Name(市区町村):「Shibuya-ku」など
- Organization Name(組織名):「会社名」など
- Common Name:ssl.<ドメイン名>
SSL申請書の取得申請を行う
証明書の発行を行うサービス上で、取得申請を行います。申請元の指示に従って操作してください。
SSL証明書、中間CA証明書をサーバーにアップロード
ただしく申請を行えば、SSL証明書「ssl.<ドメイン名>.crt」が届く。また場合によっては中間CA証明書が「ca-bundle.ca」のようなファイル名で届く。これを「/home/opc/」のような任意の場所にアップロードする。
Nginxを使用している場合は、SSL証明書と中間CA証明書をひとつのファイルにまとめる必要があるため、下記のようなコマンドを使う。
$ awk 1 /home/opc/ssl.<ドメイン名>.crt /home/opc/ca-bundle.ca > /etc/nginx/ssl/ssl.crtサーバーに作成したSSL証明書を設定
Nginxの場合は、秘密鍵のパス、先ほどひとつにまとめたSSL証明書のパス、暗号スイートの3項目を「/etc/nginx/conf.d」に設定する。
暗号スイートはセキュリティにおけるパラメーターをセットにしたもの。パラメーターの設定例は、IPAの「SSL/TLS暗号設定ガイドライン」やMozillaの「Mozilla SSL Configuration Generator」などを参考にするとよい。
なお、ロードバランサーを使用している場合は、ロードバランサーだけ設定し、Webサーバーとの通信はHTTPとすることで一箇所のみSSLの設定をするだけで済む。
SSL証明書の種類
SSL証明書には上述のようにサーバーにインストールされるSSLサーバー証明書ともうひとつ、
クライアントの身元を証明するために各デバイスにインストールされることがある、SSLクライアント証明書の3種類がある。
SSLの役割
SSLには大きく下記の3つの役割がある。
- なりすましを防ぐ(リクエストに対してのレスポンスが本当に正しいものであるかを認証)
- データの改ざんを防ぐ(書き換えが発生していないかの確認)
- 情報の漏洩を防ぐ(送受信されるデータの暗号化)
混在コンテンツの予防策
従来プロトコルを指定しないネットワークパス参照(network-path reference)「//example.jp/〜」のような書き方が推奨されてきたが、これは現在「Google HTML/CSS Style Guide」では非推奨のため、すべてhttpsで記述することが望ましい。
SSLサーバー証明書の価格の違いについて
- DV証明書(Domain Validation)
- OV証明書(Organization Validation)
- EV証明書(Extended Validation)
上記のような3つのグレード別のSSL証明書があるため、価格差ができている。
DV証明書
サイト運営者がそのドメインの持ち主であることを証明してくれる。
該当ドメイン名でメール受信してURLを踏んだり、TXTレコードを指定したり、サイトに指定のファイルをアップすることで認証される。
OV証明書
サイトを運営する組織が実在することと、本物の組織であることを証明してくれる。
サイト運営者の実在をメールと電話で確認することで認証される。
EV証明書
サイトを運営する法人組織が実在することと、本物の組織であることを証明してくれる。個人や法人格のない組織では取得できない。
サイトを運営する法人組織の実在を、より厳格に書類と電話で確認することで認証される。
ワイルドカード証明書
「*.example.jp」のように任意のドメインのサブドメインすべてに使用できるワイルドカード証明書というものがある。
ただし、メインのドメイン(例示の場合はexample.jp)やサブドメインのサブドメインには利用できない。
証明書の種類
SSL証明書はSSLサーバー証明書とルート証明書(と中間CA証明書)の2つ(3つ)を指す。
SSLサーバー証明書
Webサイトの正当性を証明するために使用するデジタル証明書。
中間CA証明書
SSLサーバー証明書を発行するルート認証局の署名を照合する際に使用する証明書。
なくてもSSLでの運用は可能だが、中間CA証明書がない場合、ルート証明書の脆弱性が発見され失効した際にSSL証明書全体が無効になるが、中間CA証明書があることで2重に対策ができるため、セキュリティとしてより堅守となる。
またルート証明書をオンラインで使用することは情報が漏洩する可能性があるので危険だが、中間CA証明書があることでルート証明書とSSLサーバー証明書の仲介としてオンラインで認証局の検証を行うことで、セキュリティを高められる。
CA(Certification Authority)は認証局を示しており、認証局とはデジタル証明書を発行する機関で、電子証明書の登録、発行、失効を行う第三者認証機関を指す。
SSLサーバー証明書・ルート証明書はルート認証局が発行しており、中間CA証明書は中間認証局が発行している。
ルート認証局
自身の正当性を自ら証明する最上位の認証局のこと。
ルート証明書は世界的な運用基準を満たしたパブリック認証局(ジオトラスト、グローバルサインなど)と、企業が独自の運用基準で認証するプライベート認証局がある。
中間CA認証局
ルート認証局から身元を保証されることで、代わりにSSLサーバー証明書に署名することのできる認証局のこと。
中間認証局はルート認証局とは違い、自分自身で認証局の信頼性を証明することができず、ルート認証局が中間認証局が発行する中間証明書に署名することで、認証局の正統性を保証している。
ルート証明書
ルート証明書は、SSLサーバー証明書の検証のために使用する電子証明書。
ルート認証局によって発行され、自身の認証局が信用できるものであるかを調べるために使用される。
OSにプリインストールされている。
SSLサーバー証明書と中間CA証明書がサーバーにあり、信頼の起点となるルート証明書がクライアントPCにあることで、SSLサーバー証明書は成り立っている。
2021年の10月にルート証明書「DST Root CA X3」の期限切れで、Let’s Encryptを使用しているサイトの多くが期限切れのエラーが発生したが、この対策としてはOSのアップデート(あるいはCLI操作などで手動でルート証明書を最新にするか)を行うことで解決できた。
※最近はDV証明書はLet’s Encryptが主流となっており、無料でSSLを利用するようになってきているが、有料のSSLはこういった変更に対して(お金をもらっている以上)責任性があるため、仕様変更の度合いについては差別化できているといえる
DNS設定などもそうだが、「ブラウザ」ではなくOSがネットワークを管理しているため、ブラウザ畑で育ったWebエンジニアはこの点をしっかり理解していないとブラウザのアップデートを行えばすべて解決すると思いがち(自分のこと)。
まあhostファイルの存在とか、pingコマンドのDNSの設定とかを鑑みると、ネットワーク設定はどこで行っているのか想像つくかと思うが。