今頃知ったが、Chrome Developer Toolで CSS Overview という機能が実装されていた。
歯車マークの Setting -> Experiments の CSS Overview をオンにすると使えるようになる。
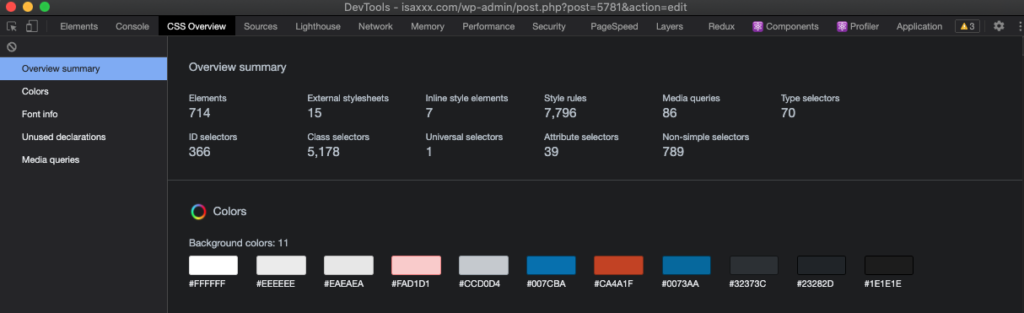
使われている色やらブレイクポイントやらが分析されたレポートとして出力される。使われていないCSSとかも。とても便利。石本光司さんのStyleStatsみたいな感じだった。

今頃知ったが、Chrome Developer Toolで CSS Overview という機能が実装されていた。
歯車マークの Setting -> Experiments の CSS Overview をオンにすると使えるようになる。
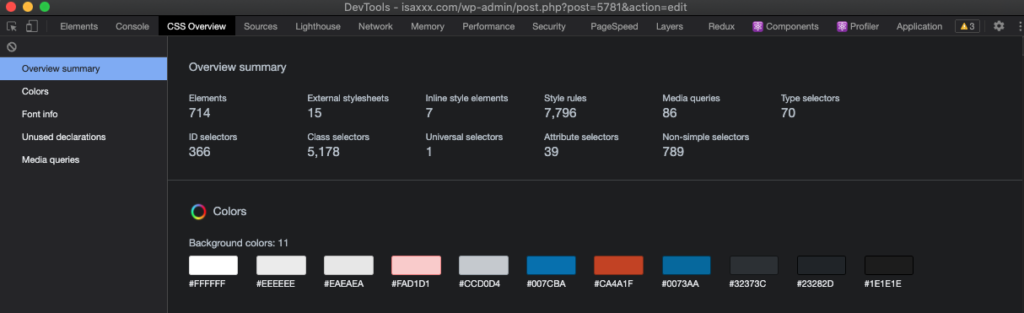
使われている色やらブレイクポイントやらが分析されたレポートとして出力される。使われていないCSSとかも。とても便利。石本光司さんのStyleStatsみたいな感じだった。