<!-- 同期読み込み(ファイルダウンロード)とプログラム実行(メインスレッド) -->
<script src="./script.js">
<!-- ファイルダウンロードはscriptタグがパースされ次第非同期にて読み込み(別スレッド) -->
<!-- ファイルダウンロード完了後に即時プログラム実行(タイミングの保証はなく、実行中はHTMLパースが一時停止する = メインスレッドで行われる) -->
<!-- script-1とscript-2は記述順にプログラム実行される保証がない(どちらもloadイベント発火前には実行される) -->
<script src="./script-1.js" async>
<script src="./script-2.js" async>
<!-- ファイルダウンロードはscriptタグがパースされ次第非同期にて読み込み(別スレッド) -->
<!-- HTMLパース完了後・DOMContentLoadedの直前にプログラム実行 -->
<!-- script-1とscript-2は記述順にプログラム実行される -->
<script src="./script-1.js" defer>
<script src="./script-2.js" defer>上記より基本deferを使うのが、コードの書き直しの必要がなく、楽に非同期できていい。
WPでは通常では対応していないため、フックを使う必要がある。
こんなかんじ。
add_filter('script_loader_tag', function($tag, $handle, $url) {
if ('app' === $handle || 'app-particles' === $handle) {
$tag = '<script src="' . esc_url($url) . '" defer></script>';
}
return $tag;
}, 10, 3);
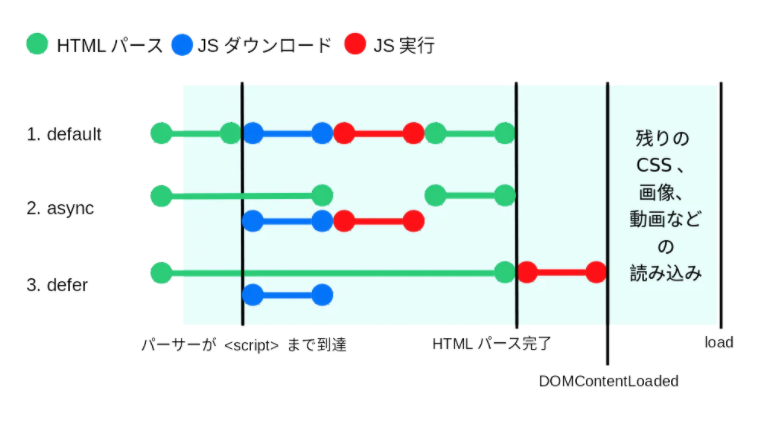
これを説明している、いい図があった。
https://qiita.com/phanect/items/82c85ea4b8f9c373d684