pの中になぜdivタグは入れられないのか
説明するときにいまいち体系的に説明できなかったので、復習をしてみた。
概要
HTML5より前は、インライン要素とブロックレベル要素の2種類のみで、ブロックレベル要素はブロックレベル要素とインライン要素をなかに入れることができ、インライン要素はインライン要素しか入れることができないといったシンプルな概念になっていたが、HTML5からは廃止され、コンテンツモデルという概念が導入されたことによって、セマンティック的に意味が通るようなバリデーションがHTML側できるようになった(特定のタグしか入れられないようにするために、ul要素で囲うなど)。
コンテンツモデルに即さないHTMLはブラウザで適切に解釈できないため、CSSやJSのDOM操作のミスを誘発してしまう。
まずはインライン要素とブロックレベル要素の復習。
インライン要素
文章の一部への意味付けの意図を持つ。
リンク、強調、斜体など。
CSSのdisplay: inlineと同じように前後に改行が入らない。
※CSSのdisplay: inlineとは別物
ブロックレベル要素
文章を構成するベースとなる要素。
見出し、段落など。
CSSのdisplay: blockと同じように前後に改行が入る。
※CSSのdisplay: blockとは別物
コンテンツモデルについて
特定の要素には、指定された要素のみを入れることができるという概念。
ブロックレベル要素・インライン要素を細分化したもの。
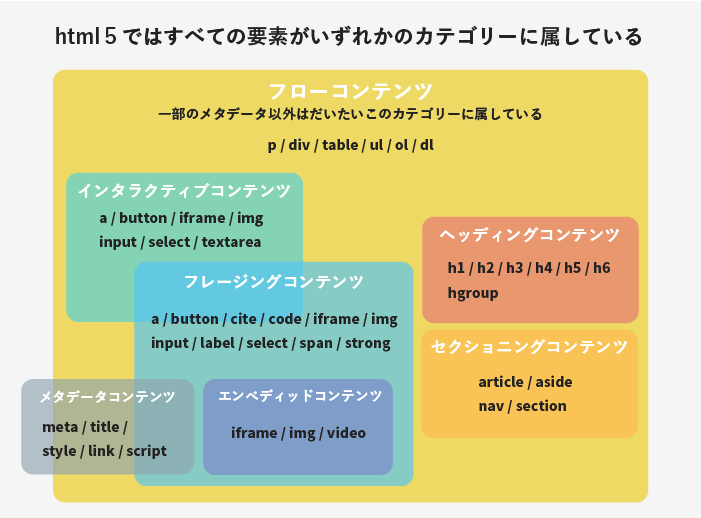
コンテンツモデルの種類
- メタデータ・コンテンツ
文章情報・他の文章との関係を定義するもの - フロー・コンテンツ
子孫にテキストなどを持つもの - セクショニング・コンテンツ
見出しと概要を付けられるもの - ヘッディング・コンテンツ
セクショニング・コンテンツの見出しになるもの - フレージング・コンテンツ
段落などの中に含まれる文節・語句など - エンベッディッド・コンテンツ
文章に他のリソースを埋め込むもの - インタラクティブ・コンテンツ
ユーザーによる操作に対応するもの

引用:https://speakerdeck.com/atsuco/kontentumoderufalseohanasi?slide=25
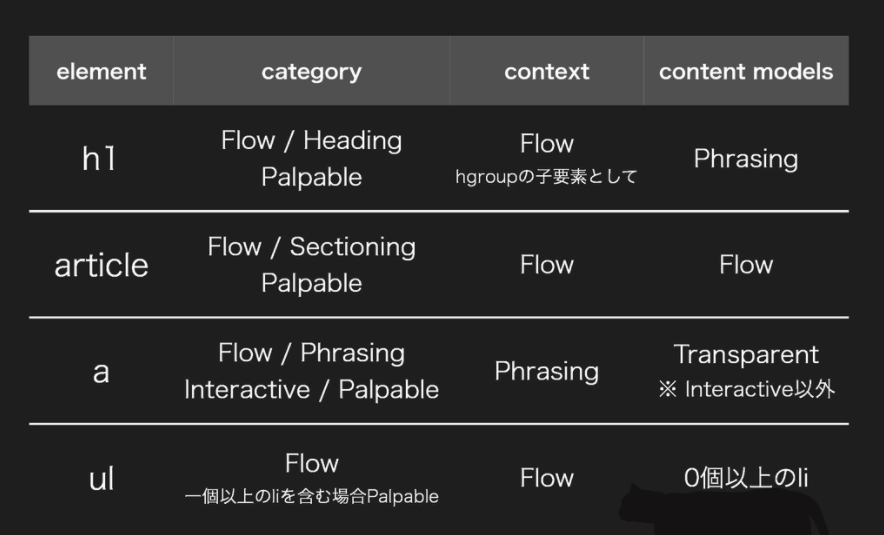
HTML要素はそれぞれ、下記の表のように定義されている。
- コンテンツモデル(自身の要素の中に入れられる要素)
- カテゴリー(自身の要素の分類)
- コンテキスト(自身の要素の中に入れられる場所)

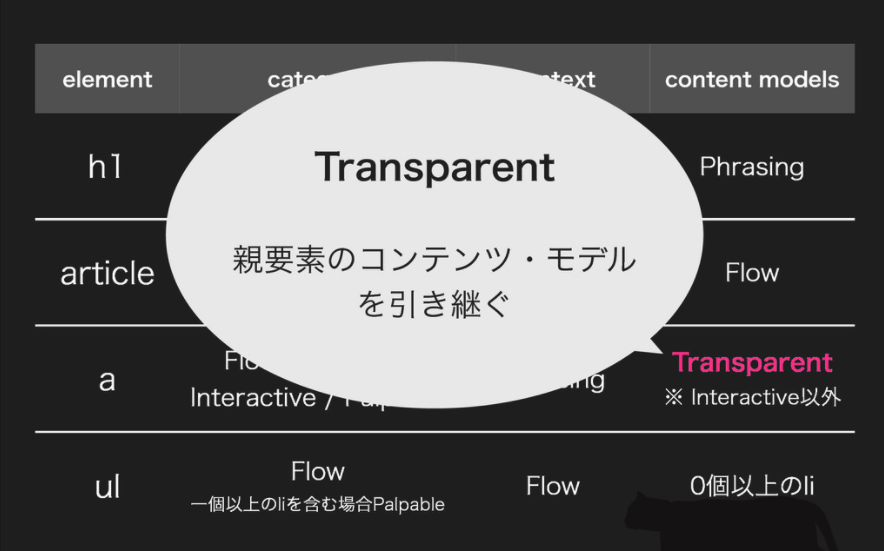
またTransparentというコンテンツモデルもあり、a要素がいつからかdivの外側に配置できるようになったのはこのおかげ。

コンテンツモデルを意識しなくても、HTMLをセマンティックに捉えることができれば、コンテンツモデルに即してHTMLを構築できるようになる。
ドキュメント
https://www.w3.org/TR/html52/dom.html#content-model
https://webgoto.net/html5/
余談
閉じタグの必要のない、brやinputなどはvoid要素(空要素)というらしい。
void要素は::before::afterの擬似要素を作成できない。
br にdisplay: blockを適用するとブラウザ(FFなど)によってバグるから注意。
必ずinlineかnoneにする。
↑大昔のメモ。
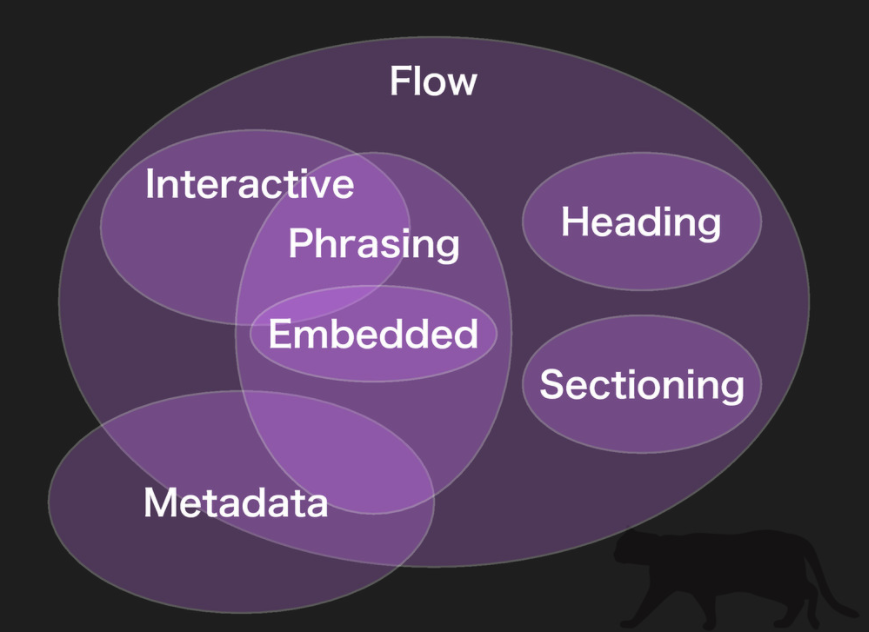
2021/06/15 追記:
よりわかりやすい図を見つけた。