12年前の復習。
デザインの基本原則
- 対比(コントラスト、アクセントも含む、サイズや色味などで強弱をはっきりさせることで見やすくなる)
- 整列(仮想的な線に対して揃えるなど適切に並べることで美しく見える)
- 反復(繰り返すことで一体感があるように見える)
- 近接(物理的な距離が近いほど関連性が高く見える)
カラーの原則
- 補色(色相環で正反対にある2色の組み合わせ、アクセントを演出)
- トライアド(色相環を均等に3つに分割する位置にある3色の組み合わせ、心地よさを演出)
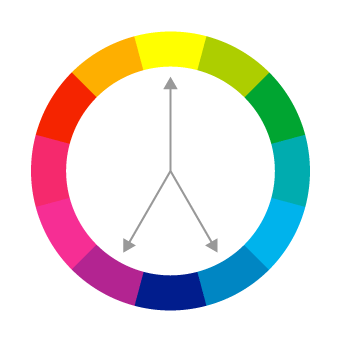
- スプリット・コンプリメント・トライアド(1色とその補色の両隣の色の組み合わせ、洗練された組み合わせ、下画像参照)

- 暖色、寒色などのイメージを利用した配色(暖色は寒色よりも目立つため、抑えめに使用することが多い)
ポジティブ・ネガティブなどのイメージ、一般的な観念に基づいた色のイメージ、感じ方を意識して配色するといい配色ができる。
自然な配色、自然に近い色の組み合わせ(例:明るい光は黄、暗い影は青紫を帯びているなど)にすることで、違和感ない配色ができる(ナチュラル・ハーモニー)。
逆に自然界の法則に反するような配色は個性的になる(コンプレックス・ハーモニー)。 - トーンでメリハリを、色相で秩序をつくる
基本的には同じトーンの色(彩度と明度が同じで別の色相の色)を組み合わせて使用すると、違和感なく見える。
アクセントとしてトーンを変えると効果的。 - 3色の組み合わせの黄金比は70%、25%、5%
初心者でも配色できるようになるテクニック
無彩色と有彩色の組み合わせ
白・黒の無彩色は特定の色を持たないため、どの有彩色と組み合わせても上手くまとまる。
有彩色を一色にして、あとは無彩色にすると初心者でも配色しやすい。
有彩色と有彩色の組み合わせ
一見難しいが、間に無彩色を挟むことで、初心者でも調和させやすい。
このテクニックをセパレーションと呼ぶ。
また同系色(同じ色相で、彩度と明度が違う色)を使用することで、調和させやすくなる。
※ 前述したが、同じトーン(彩度と明度が同じで別の色相の色)についても同様に調和させやすい